How to create a modal with different footer button sizes in Bootstrap VueJS?
October 25, 2022Hi Friends 👋,
Welcome To SortoutCode! ❤️
To set the modal with different footer button sizes using BootstrapVue.We are using the button-size prop we can set the modal footer button size in BootstrapVue.
Today I am going to show you How you a modal with different footer button sizes using BootstrapVue in VueJS?
Table of contains
- Setup the Vue.js
- Install the Bootstrap and BootstrapVue
- Create FirstComponent.vue and import it into App.js
- Modal with different footer button size
Let’s start today’s tutorial How do I a modal with different footer button sizes using BootstrapVue in VueJS?
Setup the Vue.js
First, we have to install the Vue project, I had installed the vueJS in my system. If you haven’t installed or have any problem with installation you can follow this article, which will show you step by step process of installation.
How to Install the VueJS project?
Install the Bootstrap and BootstrapVue
First, we have to install the Vue project, I had installed the vueJS in my system. If you haven’t installed or have any problem with installation you can follow this article, which will show you step by step process of installation. In that article, I had also show you how to install BootstrapVue in your vue.js project step by step.
How to install or configure vue-bootstrap in VueJS?
Create FirstComponent.vue and import it into App.js
Create the new component in the src/components/ components folder. the component name is FirstComponent.vue and imported into the App.js file:
App.js
<template>
<div id="app">
<FirstComponent />
</div>
</template>
<script>
import FirstComponent from "./components/FirstComponent.vue";
export default {
name: "App",
components: {
FirstComponent,
},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>Modal with different footer button size
We can set the footer button size other than the default button size. By setting the button-size prop to sm for small buttons, or lg for larger buttons. Let’s see the example:
FirstComponent
<template>
<b-container fluid>
<div>
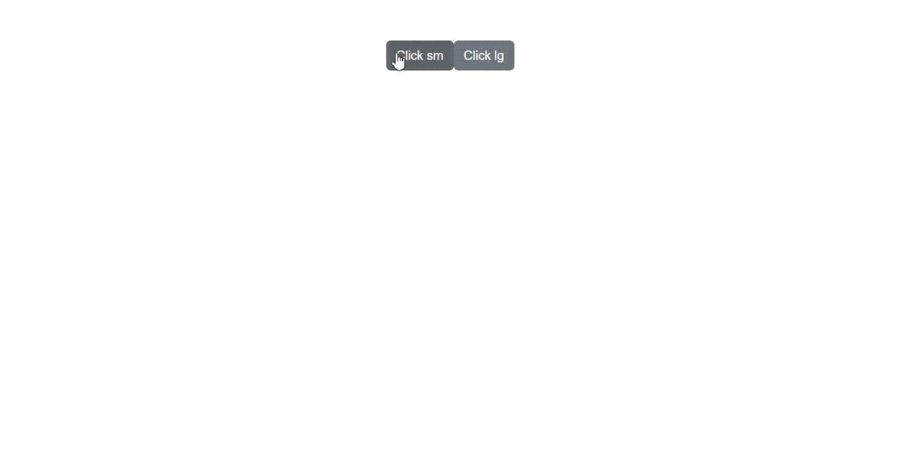
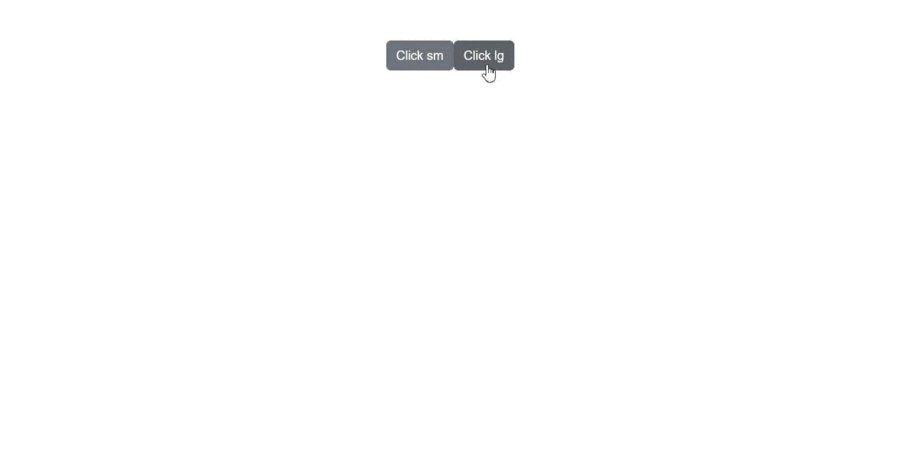
<b-button v-b-modal.modal-1>Click sm</b-button>
<b-button v-b-modal.modal-2>Click lg</b-button>
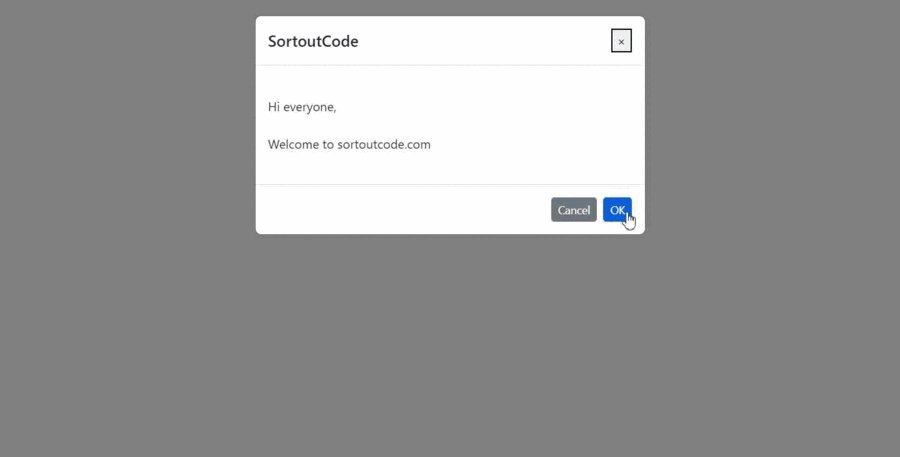
<b-modal id="modal-1" title="SortoutCode" button-size="sm">
<p class="my-4">Hi everyone,</p>
<p class="my-4">Welcome to sortoutcode.com</p>
</b-modal>
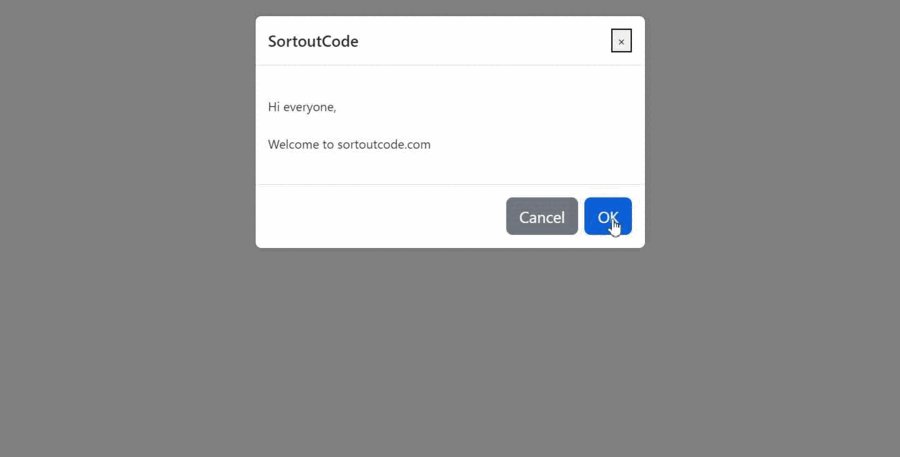
<b-modal id="modal-2" title="SortoutCode" button-size="lg">
<p class="my-4">Hi everyone,</p>
<p class="my-4">Welcome to sortoutcode.com</p>
</b-modal>
</div>
</b-container>
</template>
<script>
export default {
name: "FirstComponent",
};
</script>For now, let’s check the output.

All the best 👍.